 渚
渚 落陽
落陽 渚
渚 岸壁
岸壁 港湾
港湾 水道
水道 大波
大波 波打ち際
波打ち際 葡萄
葡萄 唐辛子
唐辛子 樹林
樹林 漁網
漁網 河原
河原 夕陽
夕陽 ススキ
ススキ 夕陽
夕陽 山湖
山湖 入り江
入り江 麦
麦 葡萄2
葡萄2 ラベンダー
ラベンダー 天地
天地 牧場
牧場 岬
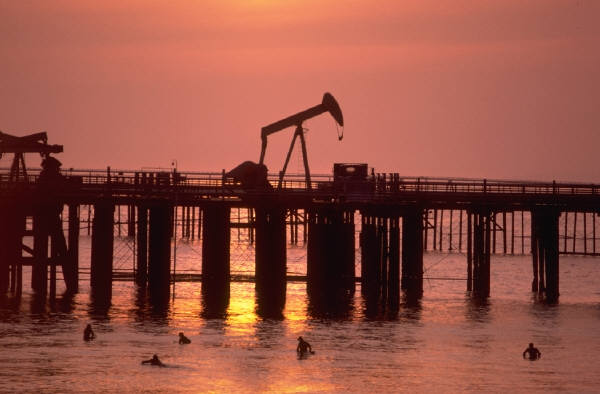
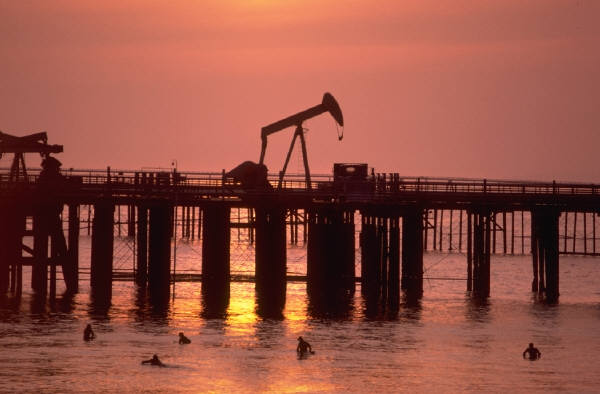
岬 油田
油田 油田2
油田2 帰路
帰路 水辺
水辺 桟橋
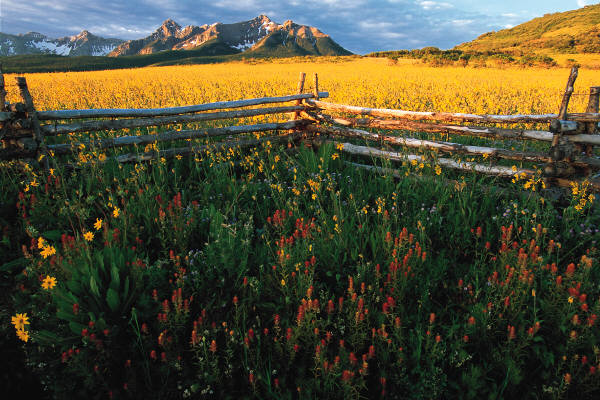
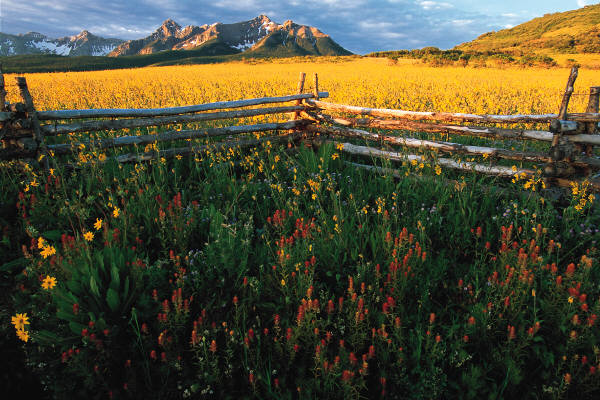
桟橋 柵
柵 罌粟
罌粟 瓶
瓶 雌蘂
雌蘂 覇王樹
覇王樹 林
林 ラベンダー2
ラベンダー2 竜巻
竜巻 麦畑
麦畑 草原
草原 切り株
切り株 水泳
水泳 山嶺
山嶺 登山
登山 磯
磯 名手
名手
 渚
渚 落陽
落陽 渚
渚 岸壁
岸壁 港湾
港湾 水道
水道 大波
大波 波打ち際
波打ち際 葡萄
葡萄 唐辛子
唐辛子 樹林
樹林 漁網
漁網 河原
河原 夕陽
夕陽 ススキ
ススキ 夕陽
夕陽 山湖
山湖 入り江
入り江 麦
麦 葡萄2
葡萄2 ラベンダー
ラベンダー 天地
天地 牧場
牧場 岬
岬 油田
油田 油田2
油田2 帰路
帰路 水辺
水辺 桟橋
桟橋 柵
柵 罌粟
罌粟 瓶
瓶 雌蘂
雌蘂 覇王樹
覇王樹 林
林 ラベンダー2
ラベンダー2 竜巻
竜巻 麦畑
麦畑 草原
草原 切り株
切り株 水泳
水泳 山嶺
山嶺 登山
登山 磯
磯 名手
名手
ホームへ サンプルページ ポップアップ画像 8 popup_image8.htm
テキストのマウスオーバー時、画像をポップアップ表示。 CSS、(≠JavaScript)。 画像などのカスタマイズはテキストエディターなどで可。 all 対応。 コピー、編集し、簡単にWebで応用できまっ、(^ ^)。
< ご使用方法 >
・ ローカル(=PC)への保存は、 popup_image8.htm を右クリック、[対象をファイルに保存] - 【ファイルのダウンロード】、【ファイル名を付けて保存】 - <保存する場所>: ……、などで。 ※: 【Internet Explorer】 - [ファイル] - [名前を付けて保存]−[ファイルの種類] ”Webページ、完全” ……、などで変わってしまったファイル名や、*.html 中のパスは要修正。
・ このCSS・HTMLの実装方法は、popup_image8.htm をテキストエディターで開き、ホームページ作成ソフトなどのHTML挿入/編集メニューなどを使って、新しいページ 1 や hogehoge.html(=任意の挿入先ファイル名) の、<head> 〜</head>の任意の行間に (*1) を、さらに<body> 〜</body>の任意の行間に (*2) をペーストします。
・ 編集方法は、hogehoge.html を WordPadや SmipleTextなどのテキストエディター、あるいはホームページ制作ソフトのHTMLタグ挿入/編集メニュー で開き編集します。 下記の(例) (*1) と、(*2) を参考に太字部分の編集を任意に行います。 ※: テキストエディターによる編集は、HP制作ソフトとの互換性の問題を生じません(HP制作ソフト間は少し生じる)。
・ 作動テストは、ローカル(PC)に保存し、 Internet Explorer 6.x〜 などで開いて。 更新の確認は、ie、Netscapeやサーバーからのキャッシュデーター更新を、目的のページを表示し ieで [F5]キー を押し最新データ読み込みで行います(≠再アクセス)。 Netscapeは、Ctrl+Rキーで。
・ アップロードや作動テストは、hogehoge.html と同じ階層〔ホルダー/ディレクトリー〕に、使用する画像なども転送/配置し実施。 ※:別ディレクトリーに配置時は、*.html 中のパスは要修正。 FTPなどで変わったファイル名は要修正。 スクリプト構文中への改行混入は非作動原因。
・ 関連情報 : 色記号6、2、スタイルシートリファレンス、ホームページ開設入門が便利!。 Web Development、Web開発、MSDN IE8 HTMLとCSS。
(*1) : popup_image8.htm (例) 挿入先の <head> 〜 </head>の、〜部分にペーストします。
| HTMLの編集方法 | (*1) をテキストエディターで開き、下記↓のHTMLを挿入先ファイルにペースト、太字部分を編集し使用。 |
| 〔この列ペースト不要〕
シフトJIS使用(削除不可) ieなどに表示するアイコンファイル名(削除可) <style type 〜</style>は(削除可)
リンクを新しいWinで開くを標準(削除可)※:target= いろいろ
背景色
罫線
表示位置
|
<meta http-equiv="Content-Type" content="text/html; charset=x-sjis"> <link REL="SHORTCUT ICON" href="favicon.ico"> <style type="text/css"><!--
<base target="_blank"> <!-- ☆ ----------- ↓ この間をコピー&ペーストします。
------------ -->
|
(*2) : popup_image8.htm (例) 挿入先の <body> 〜 </body> の、〜 部分にペーストします。
| HTMLの編集方法 | (*2)をテキストエディターで開き、下記↓のHTMLを挿入先ファイルにペースト、太字部分を編集し使用。 |
| 〔この列ペースト不要〕
※:<body> 部の編集 背景 リンク 表示済みリンクンク アクティブリンクの各色(任意値) 枠位置 〃サイズ テキスト 画像URL 以下、同様。 |
<body bgcolor="#F9F8F9" link="#54006C" vlink="#62000D" alink="#00FFFF"> <!-- ★ ----------- ↓ この間をコピー&ペーストします。 ------------ --> ==== この間、説明を省略。 ==== <a class="thumbnail" href="#thumb">山嶺<span><img
src="http://xml-xsl.sakura.ne.jp/xp89472.jpg" /></span></a> |
< 補足 > 適時参照あれ!。